HTML Parser
Introduction
Created by Draconas, the HTML parser allows you to export the Stats worksheet of your character, to quickly create a web page of it. This is very useful when you wish to publish your Character Online.
Current Version
Stable Released: 4.0.1
In development: 4.1.0
Version 4 adds XML outputting to the parser. XML output is still in an alpha stage, html output remains stable.
Using the HTML Parser
Step 1: Downloading and running the Parser
The Parser is contained within a zip file on the sheet forums.
To get the latest version of the HTML Parser:
- Log into the Forum using your Login/Password
- Click here to get to the HTML Parser section of the Forum
- Download the Zip file found in the Announcement thread
- Extract it and run it
If you see any bugs, please post on the Forum, in the HTML Parser section ! Note that you can subscribe to the HTML Parser thread to automatically be informed of new version or updates!
Step 2 Getting information from the Sheet itself
- Run the sheet and load up your character as normal
- go to the format menu and choose sheet, unhide
- look through the list for a sheet named "statsraw"
- select it and click unhide
This displays the raw character information on the stats page but without any formatting, select from the top cell all the way down to the bottom one (the credit line is important as it tells the parser where to stop!) and copy it all to the clipboard.
Here you have an option. You can either:
- paste it into your favourite text editor and save the file for the parser to load
- or paste it directly into the parser itself
If you save it as a file make a note of the file path and either enter it into the file path edit box at the top or click the "select file" button to navigate to it.
If you want to paste directly into the sheet then click the "show input form" button at the top of the parser window and paste it directly into the large box that appears, then click the labelled button at the bottom.
Step 3: Setting up the Parser to work for you
Setting up the parser to work for you is very important, as by default it is set up to work for me! It is very unlikely that my settings will match up with the ones for your webpage and my CSS file is liable to change or disappear with no notification.
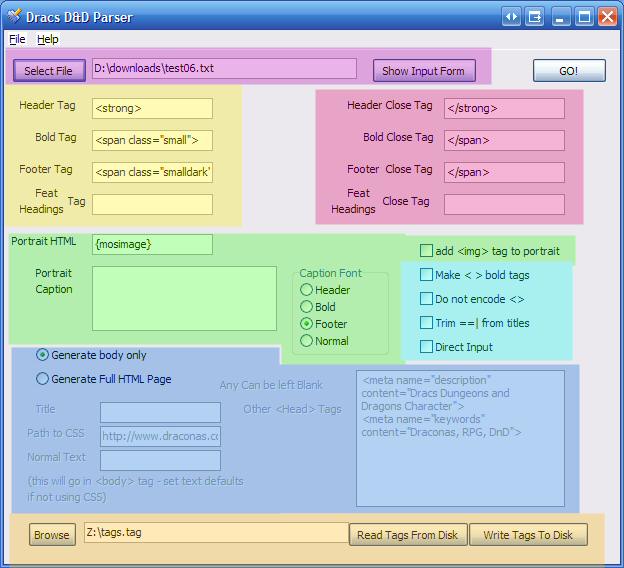
The parser was designed to have everything on as few different screens as possible, this can make it a little intimidating on first use so I've broken it down to colour-coded sections:
| Color | Section |
|---|---|
| Purple | Data input |
| Yellow | Formatting tags |
| Red | Formatting close tags |
| Green | Character portrait stuff |
| Teal | Options |
| Blue | HTML page options |
| Cream | Load/Save tags and settings (covered in step 4) |
| Uncoloured | The Go Button (in the top right) |
| Not Shown | Output Select box (Between the formatting tags and close tags) |
Data Input -Purple Zone
This was covered quickly in step 2 above, the purple things all relate to getting your character data into the parser. If you have saved your character information as a text file you need to either enter the path to that text file into the edit box in the purple region (which defaults to d:\downloads\test06.txt - this is my generic test file). Or you can click the "select file" button and browse to where your file is located.
If you want to paste your information straight into the parser then you want to click on the "show input form" button which will display a large text area for you to paste into, with a button at the bottom to click when you are done. If you are pasting into the Parser then you need to check the box labelled "Direct Input" in the Teal highlighted section
Output Type -Not shown
Output type is a new feature in version 4. The parser can create an xml file of the character as well as a html page. The xml file is designed to be fed into irc dice bots or other dnd programs. By default the output type is set to html. If you wish to output an xml file click the xml radio button here. All options other than data input ones ARE IGNORED if you are generating an xml file.
HTML Tags -Yellow and Red Zones
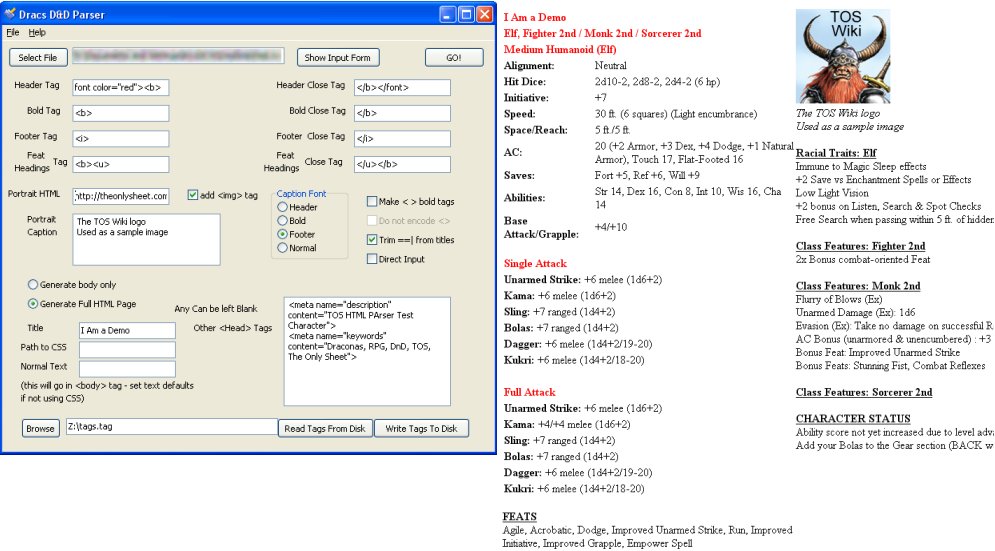
Here is where you define what tags are used and where. To make it easier to understand my bizarre naming conventions I have set a sample character parsed with an early 3.0.0 parser release:
Header tags are used for what I considered to be main headings: The characters basic information and showing where the attacks are. As can be seen they were set to be in bold and red.
Bold tags are used usually to identify subsections, called bold because on my original setup I had them in bold. The best examples are the rows for the table of basic data about the character and the weapon names in the attacks. In the example "bold" tags are actually bold.
Credit tags are used in the credit lines at the bottom and were selected for use on the portrait. In this case italic was used.
Feat Heading tags are used for the headings of feats, money, class features etc... anything which on the stats page is highlighted by putting it between ==| |== is classed as a feat heading. By default this box is left blank. If you leave it blank it will use the same html that you put in the "bold" section.
With all of the html tags it is very important that you include the appropriate close tag.
Portrait Stuff
The portrait is put in the top right of the page. It can be left blank if you don't want any. Enter the path to your image here; it can either be a relative path or an absolute path.
If you want to specify the size of the image or some alt text for text only browsers then you will have to enter the full html tag here (e.g. <img src="path to my image" width="200px" height="100px" alt="a badger">).
If on the other hand you don't care or don't need to specify the tags then you can just enter the path to the image in the box and click the "add <img> tags" checkbox and the program will put the tags on for you and give it an alt text of "character portrait".
The portrait caption box in the green area allows you to enter some lines of text that will appear under the portrait you select. This can be blank if you don't want to enter anything. If you use multiple lines (multiple deliberate lines - by tapping the enter key, not when the text is wrapped), then the parser will put line breaks between them, as is demonstrated in the example. The collection of radio buttons in the centre of the green area allow you to choose what type of font style you want the portrait caption to be in. By default it is set to the credit style, change it to suit your preference.
Options - Teal Zone
The first option in the list has already been covered in the green zone - adding <img> tags to the portrait html.
Make < > Bold Tags
Some things in the class features come with check marks in the form of < OOOO > an example is the number of times a barbarian can rage per day or a clerics turning attempts per day.
If you check this box the < OOOO > will be put in the bold style from above. Also, the section headings (text in ==| |== on the sheet) will be put into the "header" style not the "bold" style unless you have specified a different style to use in the yellow section of the sheet.
Do not Encode <>
It is unlikely you will ever have to use this setting. Normally the parser converts the < and > that appear in the sheet (such as for check boxes for barbarians rage above) into their html display codes: < and > respectively so that they will display properly in web browsers.
If you are using a CMS then it may well perform some form of syntax security checking and instead of being translated into displayable html the < and > are displayed. If your web page shows < and > then check this box and try again. Otherwise don't use it.
Trim ===| from Titles
Normally the headings for the feats and class features and shown by being in ===| |===. If you check this box then the parser will remove the ===| and |===
Direct Input
You need to check this box if you are pasting information directly into the parser.
- If the box is unchecked the parser will try to load the data from the file specified in the edit box in the purple area regardless of whether something is entered into the paste box.
- If the box is checked then the parser will attempt to load the data from the paste box and ignore the specified file.
HTML Options page - Blue Zone
The big choice here is whether you want to generate an entire html page or if you just want the html around the character information itself.
If you just want the html for the character when just leave it as generate body only, you don't need to worry about anything else. (Use this is you are pasting into a CMS, or adding it to an existing html page)
If you want it to generate a complete web page for you check the relevant button which activates all the other boxes.
- title: what will be going in the title tag. You can leave this blank, the parser will auto-fill it with the characters name in this case
- Path to CSS: If you are using CSS for your page enter the full path to the style sheet here. The parser will automatically put the correct html declaration around the path. You can leave this blank if you don't use css.
- Meta Tags: Add any meta tags or anything else you want in the <head> portion of the page. Enter complete html in here.
Normal Text
This part gets a section rather than a bullet point as it has caused the most confusion.
If you are not using CSS the "normal text" box is your place to set the page defaults, so named because I had originally imagined it would be used to set the default font.
Everything you put in the "normal text" box will be added into the <body> tag of the generated html.
e.g. Enter "font size="16" color="blue" and the parser will generate the page <body font size="16" color="blue"> so your page will default everything to size 16 font in blue.
As such everything you put in the "normal text" box must be valid html, but without the < > tags.
Some ideas of things that you might put in normal text
- font size
- font color
- font
- bgcolor
- bg="path to image"
Step 4: Saving your settings
The Parser can save the tags and settings that you have entered to a file so you can load them up next time you want to generate a webpage.
This file will contain everything EXCEPT the portrait caption and caption font.
Either enter a path to the file into the text box or click the browse button to browse to the file then click either load or save as appropriate.
The tags are saved as a text file so in theory you can edit it yourself. However it is strongly discouraged as the tag parsing engine is not robust and will fail if the tag file format or order changes.
Step 5: Getting the information to your web page
You have 2 options:
- Save it as a file (works best if you have built a complete html page)
- Copy to clipboard (works best if this is the "body" part of a webpage and you are going to add it into another pre-existing page)
Click the relevant button on the output result, the copy button will automatically copy the entire text to the clipboard. The save button will bring up a dialog so you can say where you would like the page saved. Please note there is no save warning, if you select a file that already exists the parser will happily overwrite it.
Command Line Options
The Parser is designed to take upto 2 options as parameters
- Path to the character data file
- Path to the tags files
Because delphi parses command line paraemters using spaces they will probably both need to be in double quotes (").
If the parser is called with only the path to the character data file that will automatically be entered into the text path box. If it is called with both a character file and a tags data file the character data file path will be added to the relevant box, and the tags will be loaded so the parser will be ready to run immidately.
Samples
Here are a few sample Characters, created with the HTML Parser:
- Brottor A 9th Level Cleric/BattleSmith